
Run VS Code on any machine anywhere and access it in the browser.
Requirements
See requirements for minimum specs, as well as instructions on how to set up a Google VM on which you can install code-server.
TL;DR: Linux machine with WebSockets enabled, 1 GB RAM, and 2 vCPUs
Installation
1. Create non-root User
adduser code-user
# Add User to sudo group
echo 'code-user ALL=(ALL) NOPASSWD:ALL' >> /etc/sudoers.d/90-cloud-init-users2. Download & run Script
su - code-user
curl -fsSL https://code-server.dev/install.sh | sudo shStart & Enable Code Server
sudo systemctl enable [email protected]
sudo systemctl start [email protected]Configure Auth & Listen Address
1. Edit code-server config.yaml
sudo vim /home/code-user/.config/code-server/config.yaml
---
bind-addr: 0.0.0.0:8080
auth: password
password: yoursecurepassword
cert: false2. Restart Service
sudo systemctl restart [email protected]Configure Code Server to Use Proxy with Subdomain
- Create subdomain
- Edit code-server service
sudo vim /lib/systemd/system/[email protected]
---
ExecStart=/usr/bin/code-server --proxy-domain code.yourdomain.com3. Restart Service
sudo systemctl daemon-reload
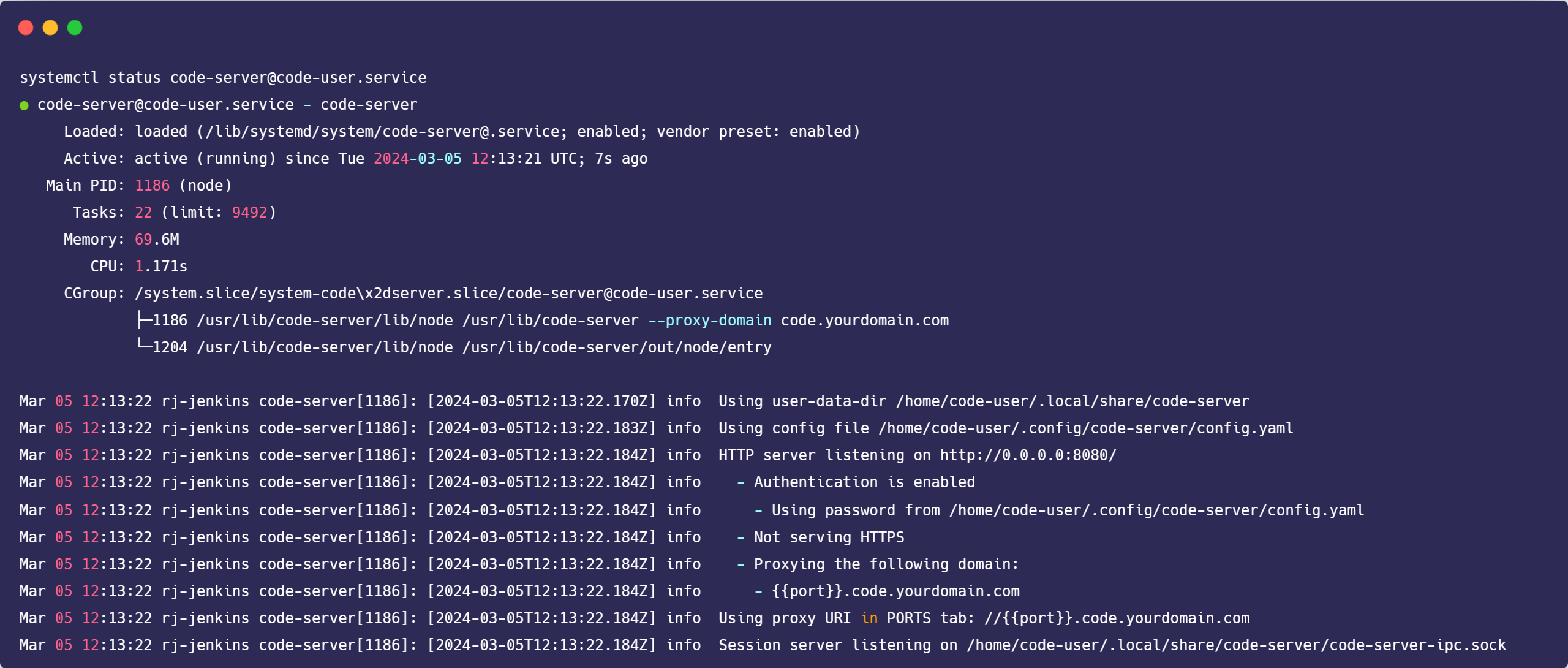
sudo systemctl restart [email protected]
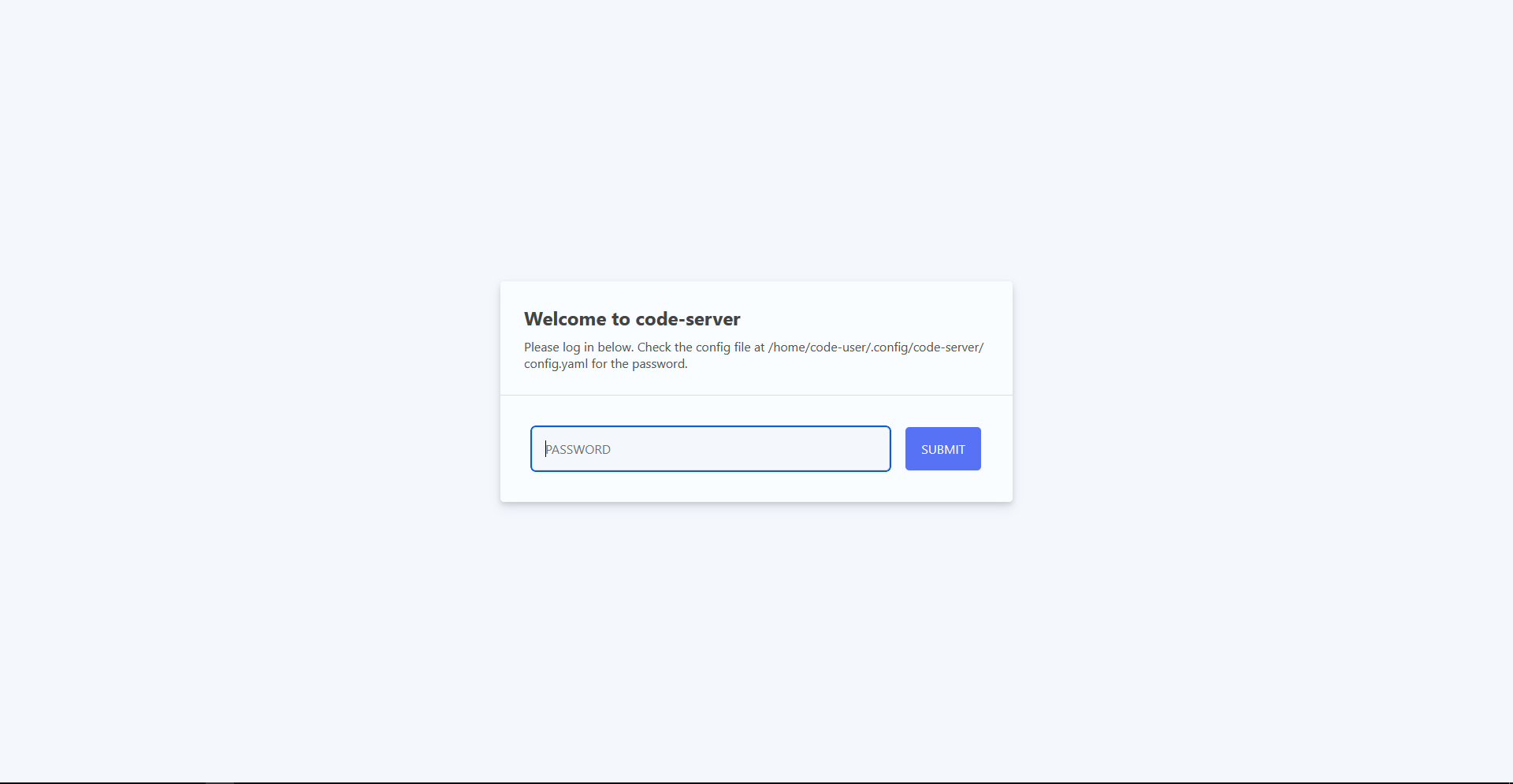
Open your browser with your custom address for Code Server http://code.yourdomain.com.


Reference
GitHub - coder/code-server: VS Code in the browser
VS Code in the browser. Contribute to coder/code-server development by creating an account on GitHub.






